我們昨天講到
按鈕事件有分很多種
1.點擊一下事件
2.長按事件
上一篇我們已經學會了按鈕的點擊一下事件
今天我們要更進階一咪咪
來學第2個按鈕的事件
按鈕長按事件
長按這功能也很常用的到
比如:計算機長按歸零、長按預覽訊息
這些都是常按的範疇
那我們廢話不多說
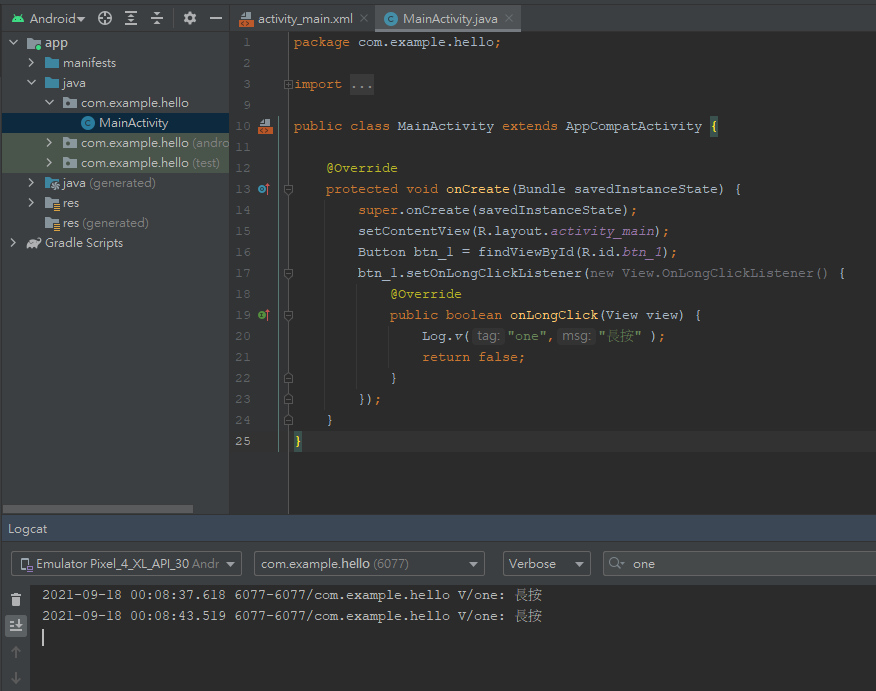
今天我們一樣搭配Log來驗證長按功能是否正確

<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/btn_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
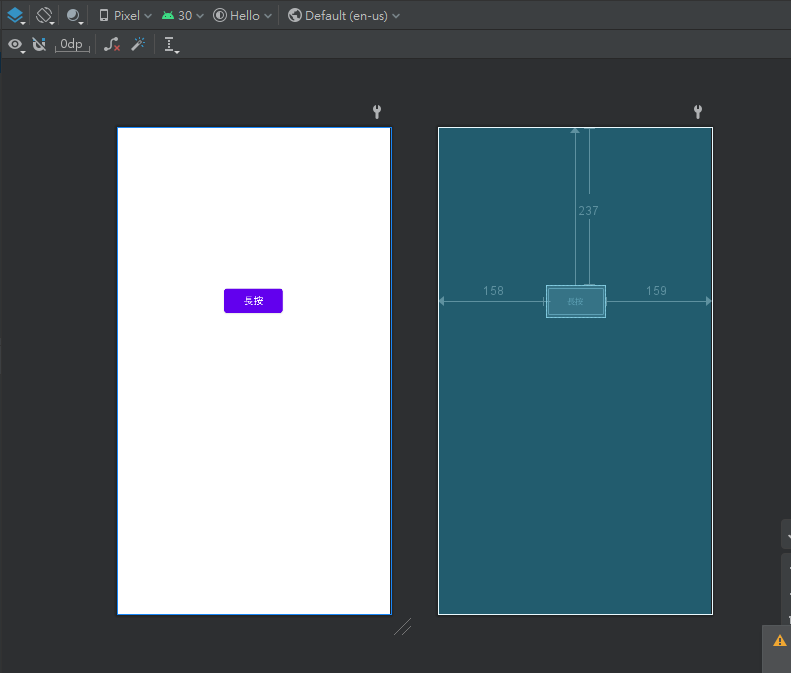
android:layout_marginStart="158dp"
android:layout_marginTop="237dp"
android:layout_marginEnd="159dp"
android:text="長按"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
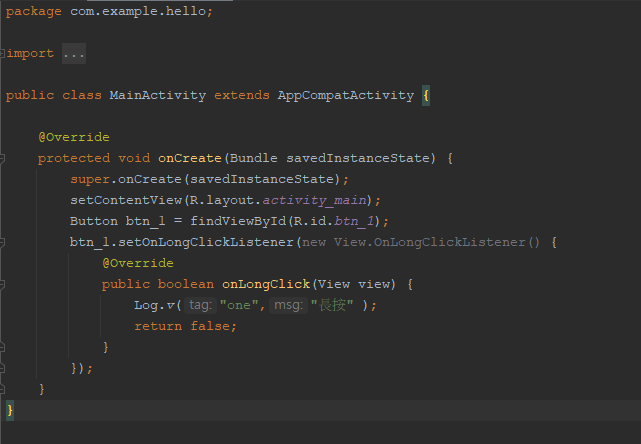
Log.v("one","長按" );

執行結果:
你會發現按一下沒有反應,要按住不放Logcat才會顯示one : 長按